Insights

Article
Design trends are a topic of conversation every year. But are they fit for purpose? It's far better to cover important trends that can be applied to any project than an overall stylistic approach.

Article
Content developed for Australian government websites needs to be inclusive and accessible. Inclusivity includes “literacy” as one of the areas of consideration.

Article
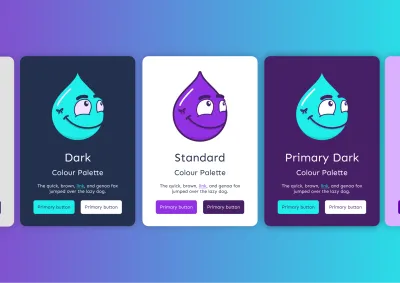
This blog post provides a step-by-step guide to integrating a dynamic color palette feature into a theme in Drupal. It explores how CSS Variables enable seamless customization, enhance accessibility, and provide a no-code solution for site builders.

Article
The Convivial for GovCMS (Bootstrap) site accelerator has received a large update incorporating many new DXP features and other improvements and fixes.

Article
This article explores what the policy means for agencies and the key changes it brings to the development of government digital platforms.

Article
A review of the pros and cons of moving towards or away from publishing PDFs on government sites in Australia.

Case study
AER embarked on a transformation journey, where Morpht rolled outa rigorous approach that encompassed extensive discovery phases, detailed content modelling, and the migration of numerous data sources.

Article
Crafting the perfect colour palettes for your website not only enhances visual appeal but also invigorates your brand identity. Making them accessible is part of our commitment to ensuring that everyone can engage with your content.

Case study
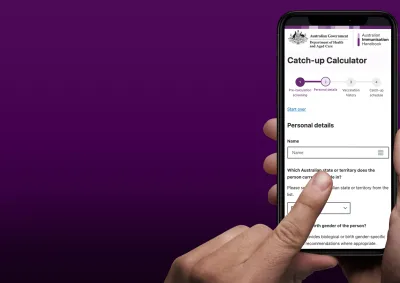
The National Immunisation Catch-up Calculator generates vaccination schedules based on a number of factors, including age, location, medical at-risk conditions and previous vaccination history.

Case study
An optimized information architecture, a refreshed contemporary design, and improved resource management were all delivered in record time to prepare the site for a national awareness raising and behavioural campaign, and to support the wider work of the National Office for Child Safety (NOCS).

Case study
The TGA are now celebrating a brand new site on GovCMS. With a contemporary look and feel underpinned by consistent structures and familiar patterns, this site is now the foundation for the next stage of the digital transformation the TGA is undergoing.

Case study
Morpht re-architected 1,200 pages and more than 6,000 publications, factsheet and forms into 9 site sections and improved their discoverability with faceted searches.